スタイルでできること
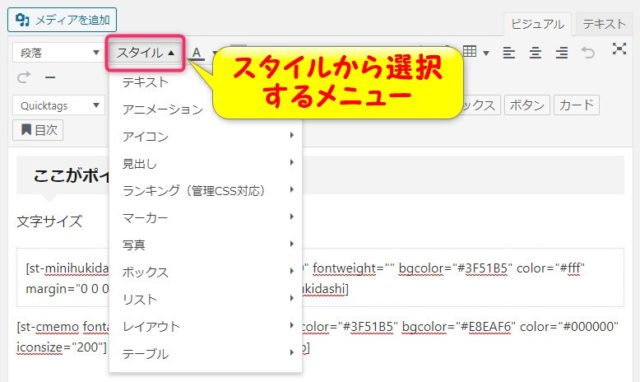
スタイル

投稿画面のメニューに表示されている「スタイル」について、ご紹介します。
「スタイル」で主に使う機能は
ポイント
- 文字の装飾
- 文字のアニメーション
- 文字をボックスで囲う
- デザインリスト
などが、簡単に使うことができます。
「スタイル」を使えば複雑な操作を使わなくても、ショートコードのみで様々な表現ができます。
こちらの記事では、「スタイル」で可能な表現をご紹介しますね。
【スタイル】→テキスト
赤字
太字
赤字(太字)
大文字
小文字
ドット線
参照リンク
参考
必須
打消し
code
code風
NotoSans(フォント)
RoundedM+1c(フォント)
【スタイル】→アニメーション
45度
ベル揺れ
横揺れ
縦揺れ
点滅
バウンド
回転
ふわふわ
大小
シェイク
シェイク(強)
拡大(ゆれ)
過ぎる
戻る
バースト
落ちる
【スタイル】→アイコン
はてな
注意
人物
チェック
メモ
王冠
初心者マーク
【スタイル】→見出し
キャッチコピー
テスト
キャッチコピー(+目次)
テスト1
テスト2
記事タイトル
テスト
h2風
テスト
h3風
テスト
h4風
テスト
h5風
テスト
まとめ
テスト
カウント
テスト1
テスト2
テスト3
【スタイル】→ランキング
ランキング1位
ランキング2位
ランキング3位
ランキング4位以下
【スタイル】→マーカー
黄色マーカー
黄色マーカー(細)
赤色マーカー
赤色マーカー(細)
青色マーカー
青色マーカー(細)
鼠色マーカー
鼠色マーカー(細)
【スタイル】→写真
枠線

ポラロイド風

ワイド

【スタイル】→ボックス
黄色
薄赤
グレー
引用風
ワイド背景
ワイド背景(左寄せ)
ワイド背景(右寄せ)
【スタイル】→リスト
ドット下線(リスト)
- テスト1
- テスト2
マル(リスト)
- テスト1
- テスト2
マル+ドット下線(リスト)
- テスト1
- テスト2
簡易チェック(リスト)
- テスト1
- テスト2
簡易チェック+ドット下線(リスト)
- テスト1
- テスト2
チェックボックス(番号なしリスト)
- テスト1
- テスト2
チェックリスト(番号なしリスト)
- テスト1
- テスト2
ナンバリング(番号付きリスト)
- テスト1
- テスト2
ナンバリング四角(リスト)
- テスト1
- テスト2
ナンバリング四角+ドット下線(リスト)
- テスト1
- テスト2